Unlike shapes created by shape tools, the Pen Tool and Freehand Tool create what is called paths. A path is a sequence of straight line segments and/or Bezier curves which, as any other drawing object, may have arbitrary fill and stroke properties. But unlike a shape, a path can be edited by freely dragging any of its nodes (not just predefined handles) or by directly dragging a segment of the path. Select this path and switch to the Node Tool.
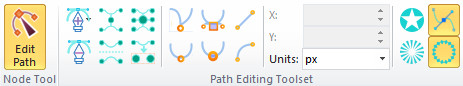
When the Logo Designer Pro program is opened, click the "Path" tabbed item on the Main Ribbon Bar to switch to this category. Then find the "Node Tool" sub-category on the panel, and next to click the "Edit Path" toolbar button.

You can also double-click the path object on the canvas with the mouse, and Logo Designer Pro will automatically switch to Node Tool. Then you can freely edit and modify the path.

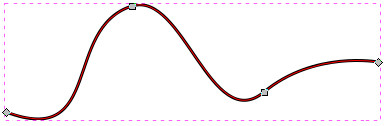
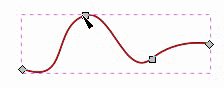
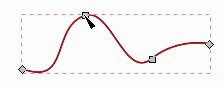
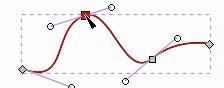
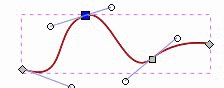
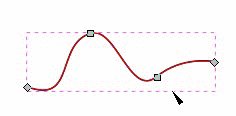
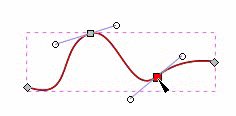
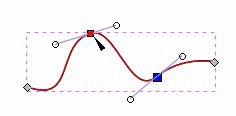
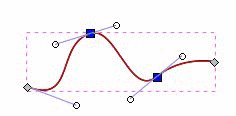
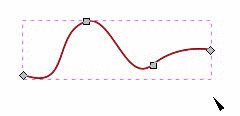
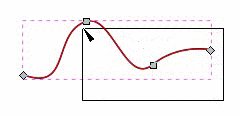
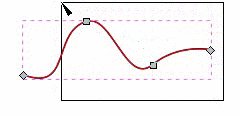
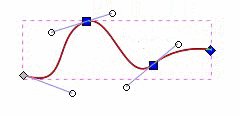
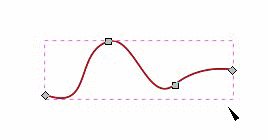
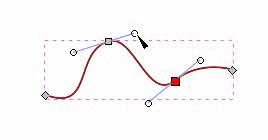
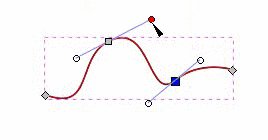
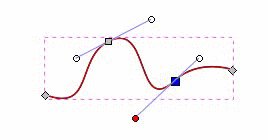
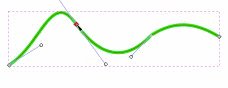
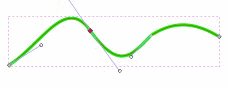
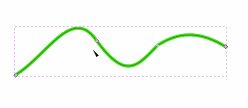
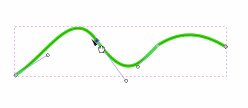
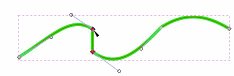
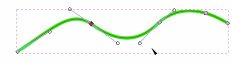
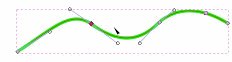
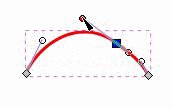
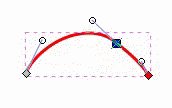
You will see a number of gray square nodes on the path. These nodes can be selected by Click, Shift + Click, or by dragging a rubberband - exactly like objects are selected by the Selection Tool. You can also click a path segment to automatically select the adjacent nodes. Selected nodes become highlighted and show their node handles - one or two small circles connected to each selected node by straight lines.

|

|

|
| Mouse Click | Shift + Click | Dragging Rubberband |


|

|
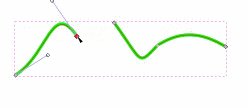
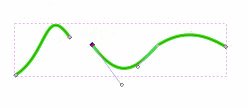
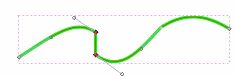
| Join Nodes | Break Nodes |

|

|
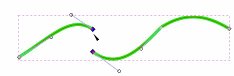
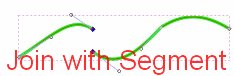
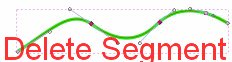
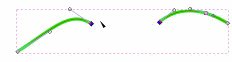
| Join with Segment | Delete Segment |

|

|
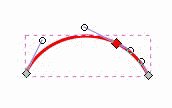
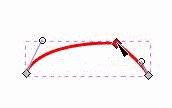
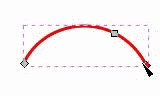
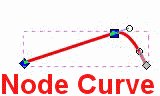
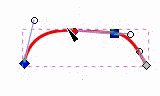
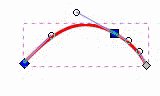
| Node Cusp / Node Smooth | Node Line / Node Curve |
Tip: When you switch the type of node, you can preserve the position of one of the two handles by hovering your mouse over it, so that only the other handle is rotated/scaled to match.
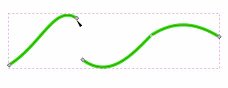
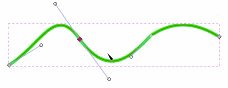
Also, you can retract a node's handle altogether by Ctrl + Mouse Clicking on it. If two adjacent nodes have their handles retracted, the path segment between them is a straight line. To pull out the retracted node, Shift + Mouse Drag away from the node.