Similar to internal fill rendering, EximiousSoft Logo Designer supports to stroke outlines with solid color, gradient colors, images, and patterns. Before stroking, you need to select the text or shape objects that need to be changed by the selection tool.
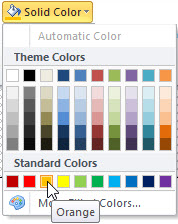
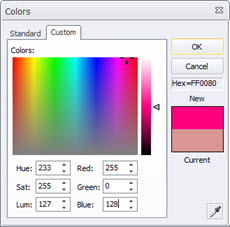
Move your mouse pointer over the main ribbon bar, go to "Drawing" category and then find "Solid Color" tool button in the "Stroke Outline" sub-category and click it, then click the color that you want. To change to a color that is not in the theme colors (theme colors: A set of colors that is used in a file), click More Stroked Colors tool button, and then either click the color that you want on the Standard tab, or mix your own color on the Custom tab.

|

|
| Select a theme color | Shapes and texts are stroked by theme color |

|

|
| Custom a solid color | Shapes and texts are stroked by customed color |
Gradient: a gradual progression of colors and shades, usually from one color to another color, or from one shade to another shade of the same color.
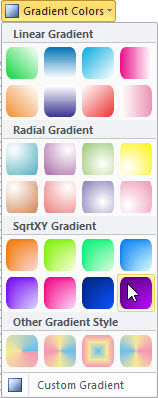
move your mouse pointer over the main ribbon bar of this logo maker program, go to "Drawing" category and then find "Gradient Colors" tool button in the "Stroke Outline" sub-category and click it.
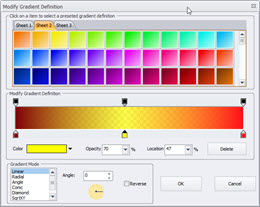
The logo designer provides pre-defined 300+ great gradient styles. The job you need to do is to click and select with your mouse. In the pop-up list box, only a few of the preset gradients are listed. The dialog box that pops up by clicking the "Custom Gradient" button contains all of it. For more details about how to modify gradient colors, please visit Edit Gradient section.

|

|
| Select a preseted gradient | Shapes and texts are stroked by preseted gradient colors |

|

|
| Custom gradient colors | Shapes and texts are stroked by customed gradient colors |
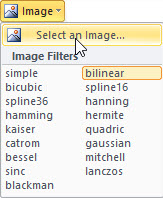
Move your mouse pointer over the main ribbon bar, go to "Drawing" category and then find "Image" tool button in the "Stroke Outline" sub-category and click it.Then in the pop-up drop-down box, click the "Select an Image" button. Logo Designer will pop up a file selection dialog prompting you to select an image. Once selected, click the "OK" button.

|

|
| Select an image from file | Shapes and texts are stroked by an image |
Image Filters: A filter is an algorithm that uses a balance between adjacent pixels to make the image look smoother and sharper as the image is zoomed and rotated. When using different filters, you will find that the pictures will be slightly different.
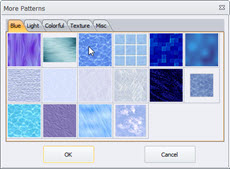
move your mouse pointer over the main ribbon bar, go to "Drawing" category and then find "Pattern" tool button in the "Stroke Outline" sub-category and click it. Then in the pop-up drop-down box, you can click the "Select Pattern From File" tool button to load a pattern from an external image file. Or you can click "More Patterns..." to selected a preseted pattern.

|

|
| Select a preseted pattern | Shapes and texts are stroked by a pattern |

|

|
| Select from more patterns | Shapes and texts are stroked by a pattern |
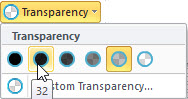
Specified the degree that other objects behind the stroked area of this object can be seen through. set to 0 means full opacity, 255 means transparent completely.

|

|

|

|
| Click "Transparency" tool button | transparency = 32 | transparency = 128 | transparency = 192 |
When this option is selected, all selected shape and text objects will not be stroked, and the outline will be completely transparent.
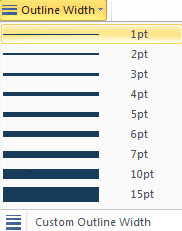
Specify the pen width for stroking outline. Move your mouse pointer over the main ribbon bar, go to "Drawing" category and then find "Outline Width" tool button in the "Stroke Outline" sub-category and click it. The program will pop- ups a list box with most commonly pen width indications. Move mouse button over a list item, you will preview all selected vector shapes are shown as that which are stroked with the pen width in design view. If you confirm the selected pen width, simple click. If you want to customize other width, click the "Custom Outline Width" tool button.

|

|

|

|
| Click "Outline Width" tool button | width = 2 | width = 6 | width = 10 |
Move your mouse pointer over the main ribbon bar, go to "Drawing" category and then find "Dash Style" tool button in the "Stroke Outline" sub-category and click it. you will see a lot of pre-defined dash styles. Move mouse button over a style item, you will preview that all selected vector shapes are shown as that which are stroked outline with the dash style in the design view. If you confirm the selected style, simple click.

|

|

|
| Click "Dash Style" tool button | Shape is stroked with dash style | Text is stroked with dash style |